Master-Projekt-System-Entwicklung WS 22_23
Organisatorisches
Achtung: Die Teilnehmerzahl in diesem Master-PSE ist auf 6 Teilnehmende begrenzt!
Falls Sie sich für eine Teilnahme interessieren, dann nehmen Sie bitte per E-Mail mit mir Kontakt auf: kai.renz@h-da.de.
Bitte beschreiben Sie kurz, warum Sie teilnehmen möchten, und welche passenden Vorkenntnisse Sie mitbringen.
Technologie-Stack
Das Master-PSE wird nach anerkannten und guten Prinzipien des agilen Software-Engineerings erarbeitet. So ist die Verwendung eines passenden Vorgehensmodells sowie DevOps inklusive automatisierter Tests selbstverständlich. Die verwendeten Programmiersprachen/Frameworks sind nicht festgelegt, sondern richten sich nach den Vorkenntnissen der Projekt-Teilnehmer.
Folgende Technologien werden im Rahmen des Master-PSE zum Einsatz kommen:
- Entwicklung eines Web-Frontends mit einem aktuellen Framework (z.B. React, Vue, Swelte, etc.)
- Nutzung eines passenden State-Management-Werkzeugs (z.B. redux, storeon, etc.)
- Entwicklung einer passenden Software-Architektur
- z.B. Event-Sourcing mit Kafka oder ActiveMQ
- Entwicklung eines zur Aufgabenstellung passenden Backends mit Datenhaltung
- Test-Driven-Development mit einem hohen Maß an Test-Abdeckung
- Nutzung von User-Stories und Akzeptanzkriterien im Rahmen eines passenden agilen Vorgehensmodells (z.B. SCRUM, Extreme Programming, Kanban, etc.)
- Continuous-Integration mit gitlab und entsprechenden DevOps Pipelines
- Pair-Programming
Wichtig: Es wird nicht vorausgesetzt, dass die Studierenden die verwendeten Technologien bereits kennen. Das MPSE dient dazu, die Techniken/Frameworks so zu erlernen, dass man damit professionell umgehen kann.
Aufgabenstellung
Für das Master-PSE stehen zwei Themen zur Auswahl: die TeilnehmerInnen entscheiden zusammen mit mir, welches Thema tatsächlich bearbeitet wird.
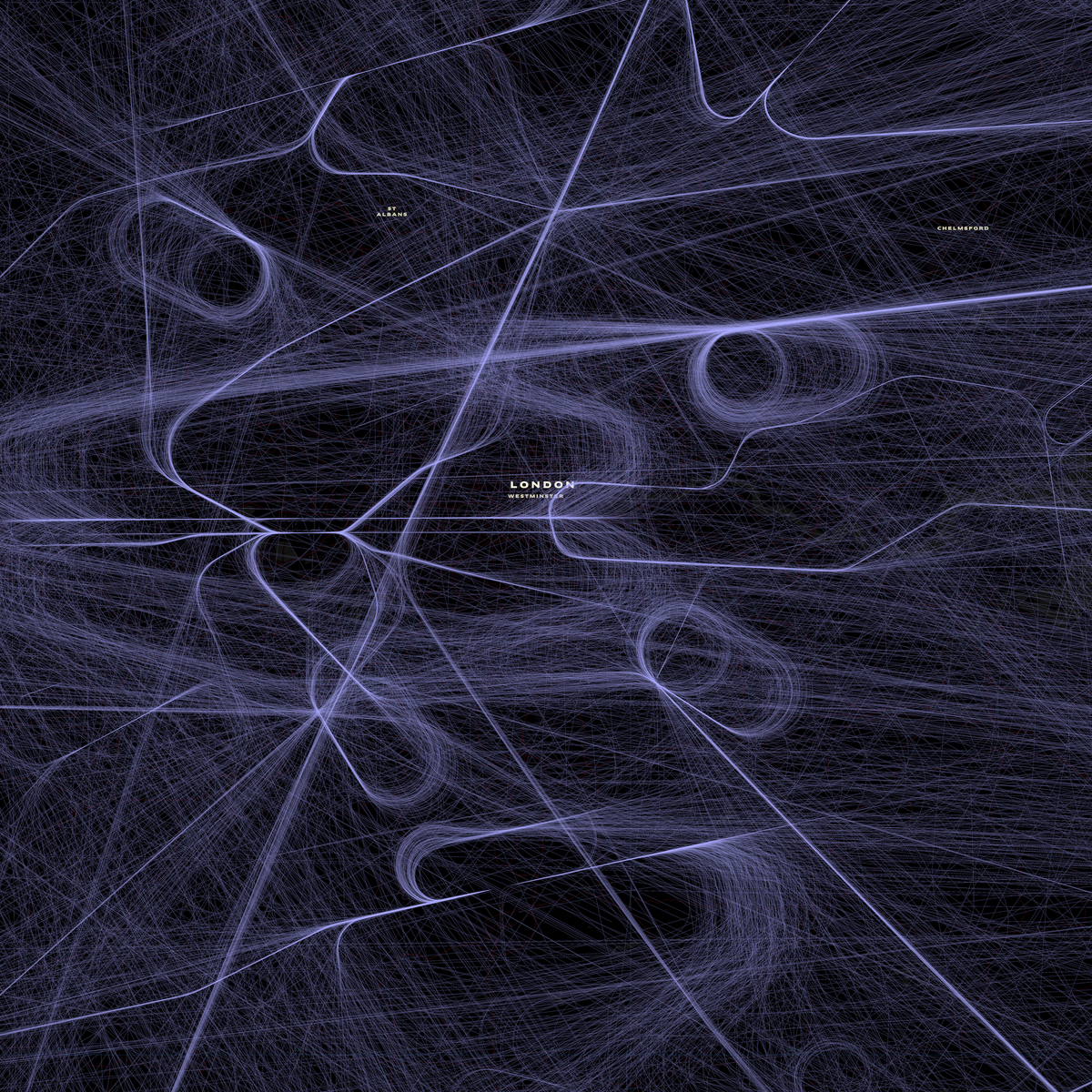
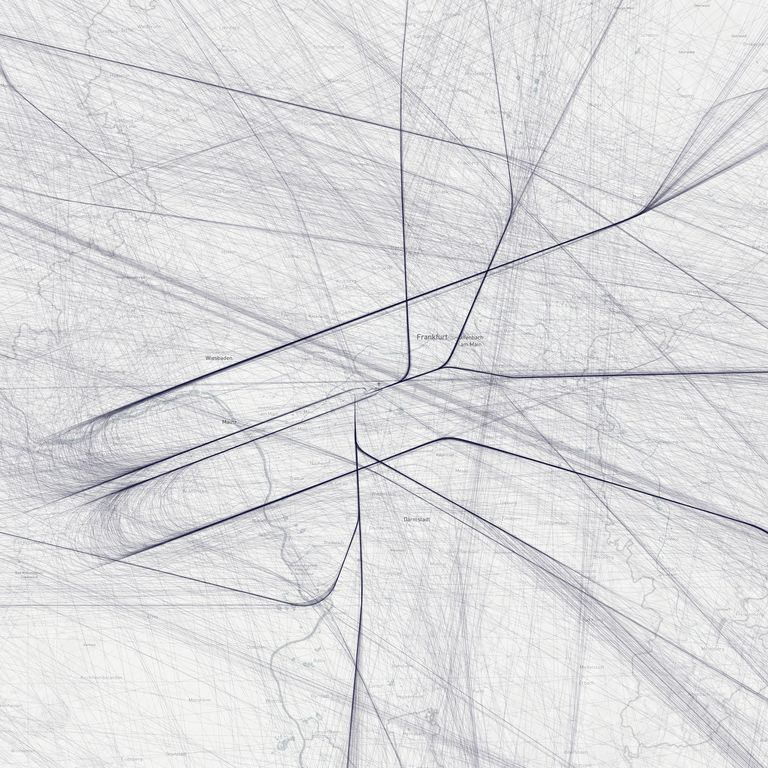
Thema 1: Hochauflösende Flugspurbilder
Im Internet gibt es freiverfügbare Flugverlaufsdaten des weltweiten Flugverkehrs. Im Rahmen dieses Themas soll eine Web-Anwendung (inklusive Front- und Backend) entwickelt werden, die sehr hoch aufgelöste Bilder von Flugverläufen erstellen kann.
Zwei Beispiele für solche Bilder sind unten zu sehen.
Im Praktikum werden konkret folgende Themen bearbeitet:
- Entwicklung einer passenden Software-Architektur
- Datenverarbeitung, d.h. Abruf der Flugspur-Daten und Erzeugung von hochauflösenden Bildern
- Erarbeitung von unterschiedlichen Design-Vorlagen (Hintergründe, Farb-Schema, etc.)
- Entwicklung eines Web-Frontends zur Auwahl bzw. Erzeugung von Bildern
Bei der Wahl dieses Themas besteht die Möglichkeit, in Kontakt mit einem Diplom-Designer zu treten, der hilfreiche Tips zur visuellen Gestaltung der Bilder geben kann.
Ein hoffentlich erreichbares Ziel ist es, eine funktionierende Webseite in Produktion zu bringen.
Thema 2: Präsentations-Software auf HTML/CSS/JavaScript-Basis mit "infinite Zoom"
Bildschirm-Präsentationen mit der Möglichkeit, sowohl einen Überblick über eine Thema als auch Details zu zeigen, wurden vor allem durch Prezi populär. Die ursprünglich von Prezi verwendete Technik basierte auf Adobe Flash, das nun schon vor einiger Zeit komplett verschwunden ist.
Inspiriert von Prezi ist im Rahmen eines Forschungs-Semesters ein Clone enstanden: https://prenzit.de
Die existierende Implementierung basiert auf React und nutzt ausschließlich Standard HTML und CSS zur Darstellung der Inhalte. Eine Analyse der Lösung (im Rahmen einer Masterarbeit) hat gezeigt, dass die intensive Nutzung von Layern (insbesondere durch die Verwendung von 3D-Transformationen) bei komplexen Präsentationen zu Darstellungsfehlern führt.
Im Rahmen dieses Themas soll eine neue Implementierung von Prenzit entstehen. Dabei sind folgende (grobe) Anforderungen gegeben:
- Möglichkeit, Präsentationen zu erstellen und zu halten
- Unterstützung von Text und Bild-Elementen
- Verwendung von HTML und CSS inklusive seamless Zoom und Scroll
- Zunächst Beschränkung auf 2D Transformationen
- Eine Erweiterung auf 3D sollte aber auf jeden Fall bereits angedacht sein. (Wichtig ist, dass die Präsentationen in einer hohen Auflösung auf verschiedenen Plattformen und mit unterschiedlichen Browsern funktionieren)
- Möglichkeit zur Animation von Elementen (Erscheinen / Verschwinden)
- Editor-Modus für die interaktive Erstellung von Inhalten und zur Steuerung von Animationen
- Erstellung von PDFs der Präsentation
- Dieses Thema ist durchaus eine große Herausforderung. Der "Druck" von HTML-Seiten ist leider nicht trivial
Die Herausforderungen in bei diesem Thema liegen in der Durchdringung von aktuellen Brower-Techniken (z.B. Scroll/Zoom) und dem Verständnis von Transformations-Matrizen (Computer-Graphik).
Ein hoffentlich erreichbares Ziel ist es, eine funktionierende Webseite in Produktion zu bringen. Darüberhinaus ist die Veröffentlichung des Projekts als Open-Source bei einem erfolgreichen Verlauf auf jeden Fall denkbar.
Kontakt
Kommunikation
Schöfferstraße 8b
64295 Darmstadt
Büro: D14, 0.12
+49.6151.533-68424
kai.renz@h-da.de
1
Sprechstunde
Während der vorlesungsfreien Zeit können Sie eine Sprechstunde per E-Mail (kai.renz@h-da.de) vereinbaren.